當我們已經學會用webpack做初步的編譯跟打包後,你會想說,難道每次我次改檔案就要在執行 npm run build 重新編譯(不知道的可以看這),這樣在開發上面不會很麻煩嗎?

其實如果用webpack編譯 js 檔案的話,有個執行的命令叫watch,可以幫助我們監控我們的js,只要今天js檔案有變動就會直接自動幫我們執行編譯,我們可以來看看。
我們要在package.json 中加上 watch 指令,首先我們要新增一個npm script
“watch”: “webpack --watch”
這樣接下來我們除了 build 以外也多了一個watch的指令,接下來就執行
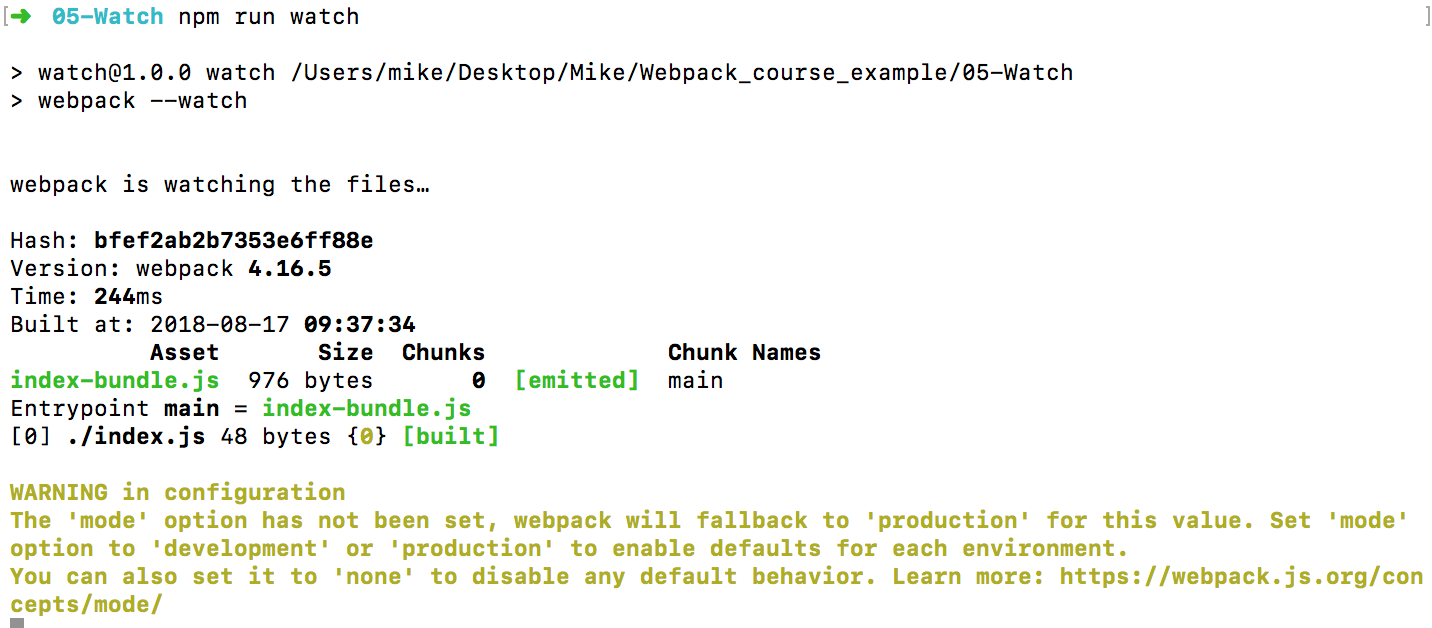
> npm run watch
你會發現webpack雖然編譯了,但是執行緒卻沒有中斷,因為webpack現在是watch的狀態,只要你修改一下你的 js 檔案webpack就會自動重新編譯。
你以為結束了嗎?還沒XD

有沒有看到下面這段文字

WARNING
這段意思是說你的’mode’選項尚未設置,意思就是webpack在執行編譯的時候有所謂的production狀態跟development狀態:
production :上線版本,需要將檔案給壓縮跟優化
development:開發中,只編譯
webpack4預設是production,所以在不設定mode的情況下watch會執行production狀態,但是這樣不太好,因為開發中的時候你每次執行watch就除了幫你編譯還執行的壓縮跟優化,太消耗資源,而且會佔太多電腦記憶體,所以我們會在執行npm script的時候要加上
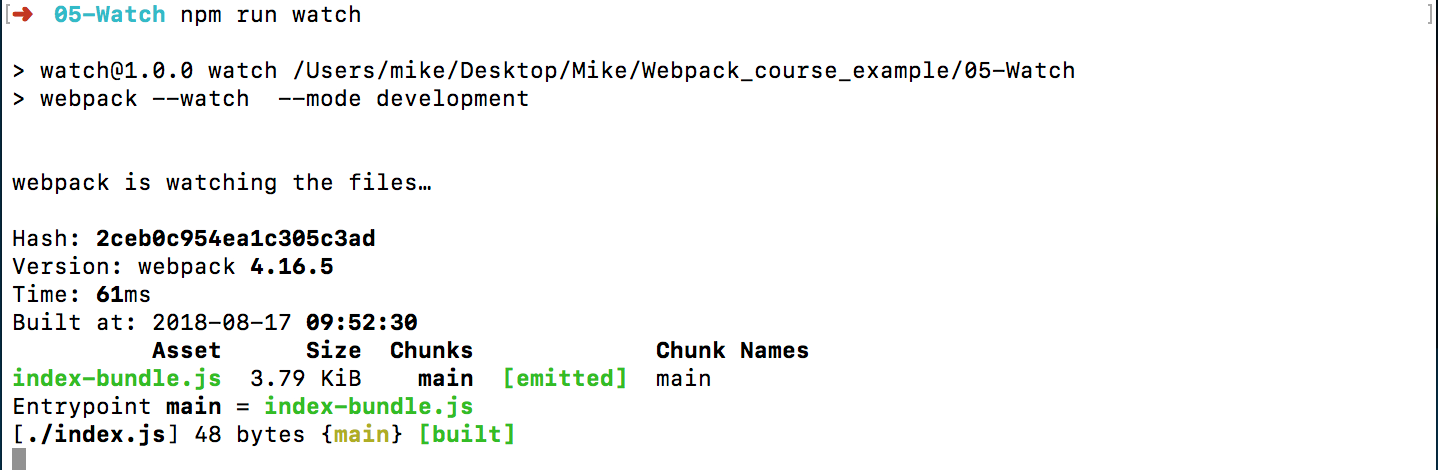
“watch”: “webpack --watch --mode development”mode後面直接接上你的狀態 development,在執行一次npm run watch

這次就沒有再跳出WARNING了
這樣子就可以避免在執行的時候消耗不必要的資源跟動作!是不是很方便XD
雖然webpack預設是production但是我還是習慣把每個npm script的指令都把mode加上去,所以我在 bulid 的 mode上面加上 production。
那這次的教學就到這邊,有問題的歡迎在留言給我~
好文轉自作者Mike–Webpack教學(三):永不停止的Watch
如果你喜歡他的文章,歡迎回到他的Medium看更多: )
希望能夠藉由這篇文章幫助到你,如果想要對JavaScript本身有更多的瞭解,Udemy這裡開課囉!老師從基礎手把手的帶你,教你主流寫法提升 JS 開發能力!
![]()
如果你的入門還在單打獨鬥,歡迎來到快樂學程式找到志同道合的夥伴,你的自學之路不孤單。








