曾幾何時Web前端界寫的不再是單純html、css、js,許多Preprocess(前處理)工具跟框架不斷的冒出來,不斷拉高前端門檻,導致出現了許多斷層,可能你聽過 es6、pug、sass、vue、reactjs (沒聽過的可以參考之前我寫的另外一篇文章 – 在開始寫Code之前?) ,這些東西可以說是現在前端界必須要了解的,可是問題來了!?

即使寫了這些Preprocess,但是瀏覽器還是無法識別,看不懂啊,所以也出現了許多前端自動化的工具出來,編譯這些Preprocess然後打包成瀏覽器看得懂的內容,例如我們等一下會仔細提到的webpack、或是不太會提到的gulp、Parcel等……
或許你打開104或是其他找工作的平台都會寫說需要有webpack打包的使用經驗或是其他第三方的自動化工具使用經驗,但是到底什麼是webpack? 到底webpack可以幫我們做什麼事情?

擷取104隨便搜尋前端工程師職缺截圖某部分
其實webpack幫我們做的事情很簡單,就是幫我們編譯我們的Preprocess成瀏覽器看得懂的內容然後打包成一包的完成檔案然後拿去server 上傳上去。
專案結構
一般我們的專案會有兩個很重要的資料夾src與dist,這兩個資料夾是什麼?
- src : 專門放我們Preprocess的檔案,包括es6、pug、sass、vue、jsx等檔案,這個資料夾不會丟上去server部署。
- dist : 經過webpack編譯打包後,產生出瀏覽器看得懂的html、css、js,要部署也是這個資料夾去部署。

這是我某專案的資料夾結構
會看到src的資料夾裡面有許多資料夾,這個是我自己的分類方式,每個人的都多少會不一樣,僅供參考啦~
像這樣的開發方式就像是現代前端的開發方式,我們就可以專心的用去多好用的Preprocess,不用去管最後的編譯成果!
前面說了這麼多觀念,接下來我們來說些比較入門偏技術的部分~
首先我們來看一下 webpack 的官網,官網還有中文的翻譯貼心很多…

https://webpack.js.org/
我們可以從官網首頁的這張圖看到整個webpack的核心概念,「注入」
什麼是「注入」?
webpack是一個以自己編寫設定檔然後透過指令去驅動的一個自動化工具,所有的動作都是透過自己寫的規則去做編譯,我們必須透過javascript的引入語法讓webpack知道需要它幫忙編譯什麼東西,例如pug或是sass等等……
所以我們會有一支俗稱進入點的js專門注入那些Preprocess,讓那些Preprocess可以通過這個進入點的js讓webpack去編譯它,進而打包到dist資料夾。

我的某專案的進入點的js
不熟的朋友不要一開始被上面這張圖嚇到,這只是在舉例當專案越大的時候,我們會注入的東西也會越多!
我們先來看一下簡單的webpack應該怎麼安裝,首先webpack是在nodejs上面所運行的,所以大家的電腦都一定要安裝nodejs (官網),這邊我安裝的版本是LTS的版本(我是用nvm進行安裝的不過如果不熟的朋友可以直接從官網下載),下載安裝好了開啟你電腦的終端機,我是用mac的,window的朋友可以開啟命令提示字元輸入

> node -v他會顯示你目前安裝好的nodejs版本,檢查你是否有正確安裝nodejs

我的版本是V8.9.1
接下來在開啟一個新的資料夾(名字隨便取),然後路徑指定到剛剛新增的資料夾

我把資料夾放在桌面,記得不要有中文喔
接下來我們要來用npm來創建一個package.json輸入
> npm init
中間會問你一些問題不過都可以先enter一直跳過,之後再來看
終端機下面依序輸入以下指令來安裝webpack
(這邊我們透過nodejs的套件管理工具npm來進行安裝,安裝好nodejs後及安裝好npm,所以可以直接使用npm指令來安裝webpack)
> npm install webpack webpack-cli --save-dev
安裝好就會看到以下內容代表已經安裝好了,這邊安裝好的是新的4.6.0版本
他會幫你的資料夾下面創立一個package.json,所以現在你的專案資料夾裡面應該會有一個資料夾跟兩個json檔案

node_modules :就是我們透過npm下載下來的套件跟工具都會放在這個資料夾裡面,剛剛我們下載下來的webpack還有跟webpack有關係的套件都會在這資料夾裡面
package.json:關於這整包專案所有的資訊,包含我們安裝的套件版本,專案版本,npm指令都可以在這個json檔案裡面找得到,之後要搬移專案重新安裝套件也需要靠這個json檔案
package-lock.json:package-lock.json是npm5版本新增的,是專門紀錄package.json裡面更細節的內容,例如安裝的套件的詳細版本,或是確認你的dependency (依賴)是被哪個函式庫所要求的等等,不過這個我們通常就放著不太會管它。
看到這邊是不是覺得怎麼我只是想使用一個webpack怎麼這麼麻煩,還有要知道這麼多東西……

這是必經之路啊!!!
接下來我們開始要來寫webpack的設定檔了,在專案資料夾下創立一個webpack.config.js跟index.js的檔案

接下來我們來寫webpack.config.js
(此區塊有程式碼無法顯示,文末有連結可回到原文查看!)
entry:是我們的進入點,我指定路徑是 index.js
output:打包輸出後的檔案,檔名在index後面加了個bundle,來確認它是打包過後的檔案。
接下來在index.js內隨便寫個js語法
> console.log("Hello")然後我們在package.json之中的script的部分加入 “build”: “webpack”
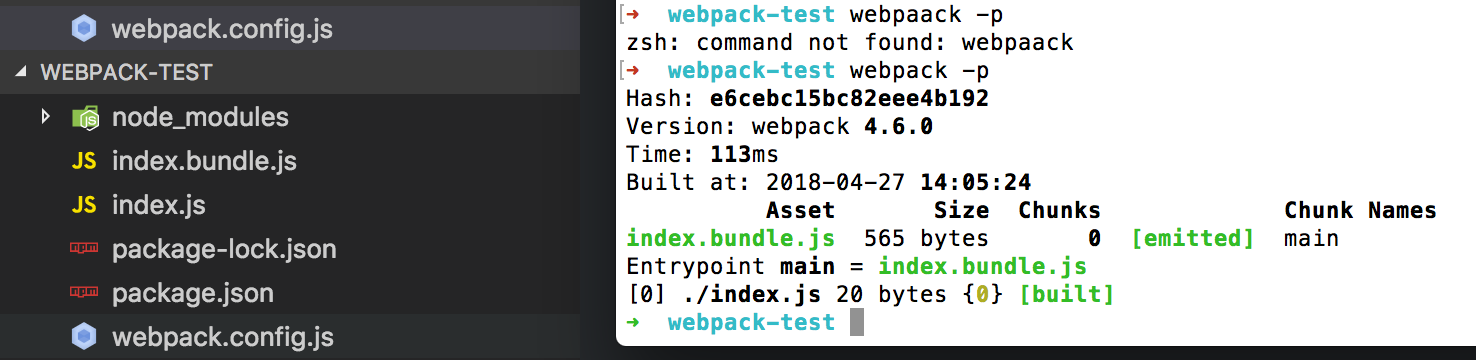
然後開終端機輸入
> npm run build
到這邊恭喜你就成功的打包了你第一個 js 檔案,所以透過webpack的轉換我們可以寫許多各式各樣的Preprocess來輔助我們開發網頁,當然webpack.config.js的設定還不只那一點點,還有更多強大的功能跟使用方式,不過那就留到之後再說吧,目前想讓入門的人有個基礎觀念,跟能稍微簡單地用一下~
最後
不管最後怎樣的工具都是為了幫助你再開發上面更加順利而且更順暢,重要還是你的前端能力的基礎,如果看了有其他問題也都可以在下面留言給我來討論~
好文轉自作者Mike–Webpack教學(一):什麼是Webpack?能吃嗎?
對該專題有興趣的話下集:Webpack教學 (二) :檔案你要去哪裡?
原文作者有開設一個youtube的頻道,每個月不定時週六或日晚上直播跟技術或是經驗相關的分享,有興趣的朋友歡迎追蹤訂閱+小鈴鐺。
希望能夠藉由這篇文章幫助到你。如果想要對JS本身有更多的瞭解,Udemy這裡開課囉!老師從基礎手把手的帶你,教你主流寫法提升 JS 開發能力!

如果你的入門還在單打獨鬥,歡迎來到快樂學程式找到志同道合的夥伴,你的自學之路不孤單。








