我們在開發網站的時候常常會需要說將Sass的環境變數,或是function與mixin給抽取出來,達到共用,不要重複造輪子!
但是你會發現我在使用Vue開發的時候,雖然組件化方便我們管理每個組件的Sass,但是多了個不方便的就是如果要使用變數,或是function與mixin的時候要怎麼辦?

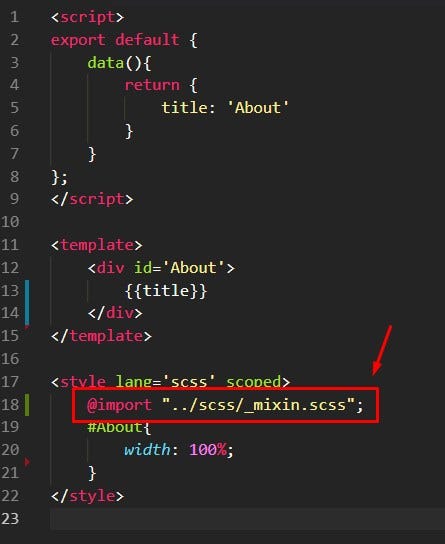
如果是聰明的你一定會想到這樣!

但是問題來了,如果今天你有100個 component 你就要引入100次,然後如果你忘記引入一個你就要慢慢找……..(WTF
所以那有沒有方法可以全域共用了?
答案是 “有的” !!!

其實很簡單,我們只要對webpack的設定做一點小小修改就可以達到了
{
test: /\.(sass|scss)$/,
use: [
'vue-style-loader',
'css-loader',
'postcss-loader',
{
loader: 'sass-loader',
options:{
data: `@import "./src/scss/global/_mixin.scss";`
}
}
]
},看到了嗎~就是在loader裡面去做設定,這樣他就會幫你把那個_mixin.scss變成全域的使用,你就不用在component裡面在載入_mixin.scss了!
是不是很方便XD
如果你覺得 Mike 的教學寫得不錯歡迎追蹤他的youtube頻道,會不定期的直播分享技術的教學~
好文轉自作者Mike–W使用Vue的時候如何共用sass變數
如果你喜歡他的文章,歡迎回到他的Medium看更多: )
更多Webpack教學在此:
(1) Webpack教學 (一) :什麼是Webpack? 能吃嗎?
想了解更多相關知識的話,可以到快樂學程式的Udemy這裡逛逛,豐富的程式課程會讓你在前往工程師的路上。

如果你的入門還在單打獨鬥,歡迎來到快樂學程式找到志同道合的夥伴,你的自學之路不孤單。








